Vue CLI 基础教程
Vue CLI 介绍
警告 这份文档是对应 @vue/cli。老版本的 vue-cli 文档请移步这里。 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,…
Vue CLI 安装
关于旧版本 如果您已经安装了旧版本的vue-cli(1.x或2.x),您需要先通过npm卸载vue-cli -g或yarn global remove vue-cli卸载它。 节点…
Vue CLI 快速原型开发
你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安…
Vue CLI 插件和 Preset
插件 Vue CLI 使用了一套基于插件的架构。如果你查阅一个新创建项目的 package.json,就会发现依赖都是以 @vue/cli-plugin-&nb…
Vue CLI 服务
使用命令 在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。你可以在 npm …
Vue CLI 浏览器兼容性
browserslist 你会发现有 package.json 文件里的 browserslist 字段 (或一个单独的 .bro…
Vue CLI HTML 和静态资源
HTML Index 文件 public/index.html 文件是一个会被 html-webpack-plugin 处理的模板。在构建过程中,资源…
Vue CLI webpack 相关
简单的配置方式 调整 webpack 配置最简单的方式就是在 vue.config.js 中的 configureWebpack 选项提供一…
Vue CLI 环境变量和模式
你可以替换你的项目根目录中的下列文件来指定环境变量: .env # 在所有的环境中被载入 .env.local # 在所有的环境中被载入,但会被 git 忽略 .env.[mode…
Vue CLI 构建目标
当你运行 vue-cli-service build 时,你可以通过 –target 选项指定不同的构建目标。它允许你将相同的源…
Vue CLI 部署
通用指南 如果你用 Vue CLI 处理静态资源并和后端框架一起作为部署的一部分,那么你需要的仅仅是确保 Vue CLI 生成的构建文件在正确的位置,并遵循后端框架的发布方式即可。…
Vue CLI 插件开发指南
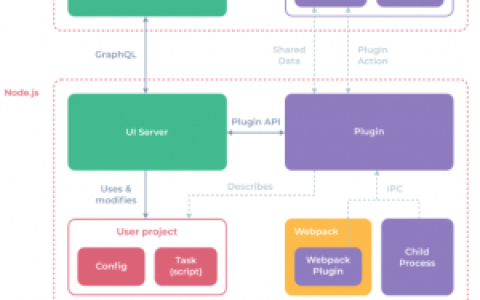
核心概念 系统里有两个主要的部分: @vue/cli:全局安装的,暴露 vue create <app> 命令; @vue/cli-service:…
Vue CLI:UI 插件信息
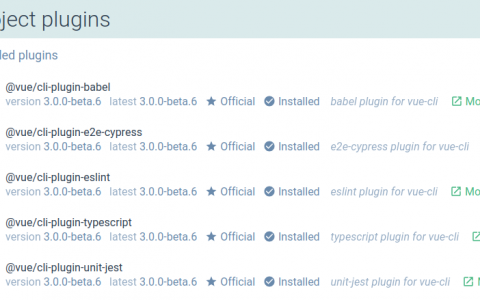
你的插件在其 UI 中使用时,可以展示不同的附加信息,使其更容易被发现和辨认。 Logo 你可以在将要发布到 npm 上的目录的根上放置一个 logo.png。它会展示在…
Vue CLI:UI 插件 API
这个 cli-ui 暴露一个 API,允许增强项目的配置和任务,也可以分享数据和在进程间进行通信。 UI 文件 在每个安装好的 vue-cli 插件里,cli-ui 都会尝试从其插…
Vue CLI:UI 本地化
标准 UI 请遵循下列简单步骤来为 CLI UI 提交一种其它语言的翻译! 运行 navigator.languages 或 navigator.language 为新的地区获取语…