vue3
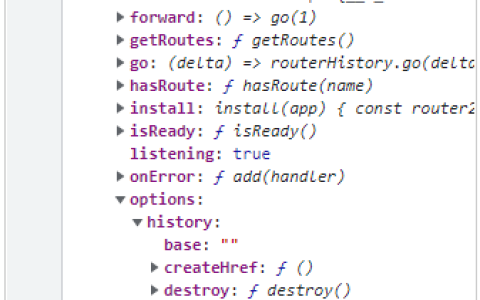
vue3页面组件:获取上一个页面的路由地址
今天分享下vue3页面组件:获取上一个页面的路由地址。 vue2中获取上个页面的路由地址是用vue-router的beforeRouterEnter钩子 那vue3中怎么获取呢,在…
vue3:使用vuedraggable实现拖拽el-tree数据分组功能
vue3:使用vuedraggable实现拖拽el-tree数据分组功能。 先安装 vuedraggable 这是他的官网 vue.draggable中文文档 R…
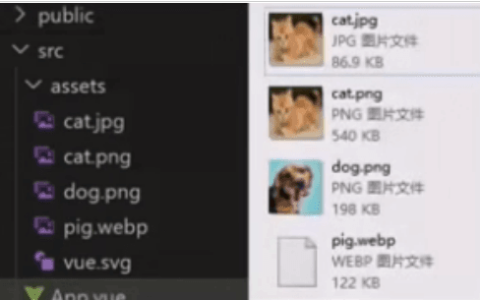
vue3应用:vue3中实现图片压缩
分享一个应用:vue3中实现图片压缩。 首先,为什么需要进行图片压缩: 在理解了项目中为什么要使用图片压缩后,可以在vite环境中vue项目中,先进行不同类型图片的引入与使用操作。…
Vue3中的响应式数据和计算属性
Vue组件是Vue应用程序中最基本的构建块之一。Vue3为我们带来了一些新的功能,其中包括动态组件和异步组件。动态组件允许在运行时根据条件渲染不同的组件,而异步组件则允许延迟加载组…
Vue.js vs Ember.js:哪个更适合你的项目?
Vue.js vs Ember.js:哪个更适合你的项目? Vue.js:用于构建灵活的现代Web应用 Vue.js是一个用于构建用户界面的渐进式框架。它被设计成易于理解和使用,同…
Vue.js vs Dojo Toolkit:哪个更适合你的项目?
Vue.js vs Dojo Toolkit:哪个更适合你的项目? 在选择前端开发框架时,很容易陷入选择困难。Vue.js和Dojo Toolkit都是流行的前端框架,但它们具有不…
Pythontryexceptelse用法
在Python中,try…except…else是一种异常处理结构。可以在程序可能抛出异常的代码部分添加try语句,并在其中添加except语句。处理任何异…
Pythonos.path模块的七个常用函数
Python的os.path模块提供了许多处理路径的函数,可以帮助我们轻松地操作文件路径。下面我们将介绍一些常用的功能及其使用。 os.path.dirname():用于获取文件所…
[前端入门]web前端入门教程(非常详细)
初学编程的小伙伴经常会遇到的问题,1.没资源 2.没人带 3.不知道从何开始 ,小编也是从新手期过来的,所以很能理解萌新的难处,现在整理一些以前自己学习的一些资料送给大家,希望对广…
[Vue,js,React,前端开发框架和库]React还是Vue:你该如何选择?
作者简介: 陈老师 5年多前端工作经验 主要分享:vue.js,等前端技术, 掘金专栏:前端开发社区 的个人主页 – 掘金 2016年React巩固了它作为前端框架之王…
分享一些前端开发的一些性能优化经验
性能优化 ?概述 ?Vue 在大多数常见场景下性能都是很优秀的,通常不需要手动优化。然而,总会有一些具有挑战性的场景需要进行针对性的微调。在本节中,我们将讨论用 Vue 开发的应用…
【vue 学习】Vue如何快速上手指南预览
快速上手 ?线上尝试 Vue ?想要快速体验 Vue,你可以直接试试我们的演练场。 如果你更喜欢不用任何构建的原始 HTML,可以使用 JSFiddle 入门。 如果你已经比较熟悉…
【vue 学习】简单介绍下Vue 实例
Vue 实例 创建一个 Vue 实例 每个 Vue 应用都是通过用 函数创建一个新的 Vue 实例开始的: 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。…
[前端性能优化]前端性能优化 24 条建议
性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面就是配置麻烦,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,需要谨慎使用,请读者带着批…
【vue 学习】介绍 | Vue CLI
介绍 #Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:通过 实现的交互式的项目脚手架。通过 + 实现的零配置原型开发。一个运行时依赖 (),该依赖: 可升…
【vue 学习】带大家学习下组件基础 | Vue.js
组件基础 ?组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构: 这和我们嵌套 HTML 元素的方…
[React]React学习资源汇总
React是如今最热门的前端框架,它设计思路独特,性能卓越,逻辑简单,受到了广泛开发者的喜爱。一旦接触她,你就会被她深深吸引。我断断续续的学了将近两个月,今天终于有时间把自己学习R…
[Web]秒懂 | Web前端开发是什么技术
在了解Web前端之前,我们要先了解一下什么是“WEB”。 WEB(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨…
[前端开发]浅谈web前端开发
有部分同学和朋友问到过我相关问题,利用周末我就浅浅地谈谈我对web前端开发的理解和体会,只能浅浅谈谈,高手请自动跳过本篇文章。毕竟我现在经验并不是很足,连工程师都算不上,更不用说大…
[React前端开发]10个值得你去试试的React开发工具
JavaScript每天都在出现大量的框架和工具,而React是除了Vue和Ember之外另一款比较流行的框架。 但因为新的工具每天都在不断的出现,开发者在尝试时总会有些不知所措。…