vue
[Vue,js,React,前端开发框架和库]React还是Vue:你该如何选择?
作者简介: 陈老师 5年多前端工作经验 主要分享:vue.js,等前端技术, 掘金专栏:前端开发社区 的个人主页 – 掘金 2016年React巩固了它作为前端框架之王…
【vue 学习】简单介绍下Vue 实例
Vue 实例 创建一个 Vue 实例 每个 Vue 应用都是通过用 函数创建一个新的 Vue 实例开始的: 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。…
[React前端开发]10个值得你去试试的React开发工具
JavaScript每天都在出现大量的框架和工具,而React是除了Vue和Ember之外另一款比较流行的框架。 但因为新的工具每天都在不断的出现,开发者在尝试时总会有些不知所措。…
[前端入门]web前端入门教程(非常详细)
初学编程的小伙伴经常会遇到的问题,1.没资源 2.没人带 3.不知道从何开始 ,小编也是从新手期过来的,所以很能理解萌新的难处,现在整理一些以前自己学习的一些资料送给大家,希望对广…
[React]React学习资源汇总
React是如今最热门的前端框架,它设计思路独特,性能卓越,逻辑简单,受到了广泛开发者的喜爱。一旦接触她,你就会被她深深吸引。我断断续续的学了将近两个月,今天终于有时间把自己学习R…
【vue 学习】Vue如何快速上手指南预览
快速上手 ?线上尝试 Vue ?想要快速体验 Vue,你可以直接试试我们的演练场。 如果你更喜欢不用任何构建的原始 HTML,可以使用 JSFiddle 入门。 如果你已经比较熟悉…
[前端开发]浅谈web前端开发
有部分同学和朋友问到过我相关问题,利用周末我就浅浅地谈谈我对web前端开发的理解和体会,只能浅浅谈谈,高手请自动跳过本篇文章。毕竟我现在经验并不是很足,连工程师都算不上,更不用说大…
【vue 学习】介绍 | Vue CLI
介绍 #Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:通过 实现的交互式的项目脚手架。通过 + 实现的零配置原型开发。一个运行时依赖 (),该依赖: 可升…
[Web]秒懂 | Web前端开发是什么技术
在了解Web前端之前,我们要先了解一下什么是“WEB”。 WEB(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨…
【vue 学习】Vue如何快速上手指南预览
快速上手 ?线上尝试 Vue ?想要快速体验 Vue,你可以直接试试我们的演练场。 如果你更喜欢不用任何构建的原始 HTML,可以使用 JSFiddle 入门。 如果你已经比较熟悉…
[React]React学习资源汇总
React是如今最热门的前端框架,它设计思路独特,性能卓越,逻辑简单,受到了广泛开发者的喜爱。一旦接触她,你就会被她深深吸引。我断断续续的学了将近两个月,今天终于有时间把自己学习R…
[前端开发]浅谈web前端开发
有部分同学和朋友问到过我相关问题,利用周末我就浅浅地谈谈我对web前端开发的理解和体会,只能浅浅谈谈,高手请自动跳过本篇文章。毕竟我现在经验并不是很足,连工程师都算不上,更不用说大…
[Vue,js,React,前端开发框架和库]React还是Vue:你该如何选择?
作者简介: 陈老师 5年多前端工作经验 主要分享:vue.js,等前端技术, 掘金专栏:前端开发社区 的个人主页 – 掘金 2016年React巩固了它作为前端框架之王…
分享一些前端开发的一些性能优化经验
性能优化 ?概述 ?Vue 在大多数常见场景下性能都是很优秀的,通常不需要手动优化。然而,总会有一些具有挑战性的场景需要进行针对性的微调。在本节中,我们将讨论用 Vue 开发的应用…
【vue 学习】简单介绍下Vue 实例
Vue 实例 创建一个 Vue 实例 每个 Vue 应用都是通过用 函数创建一个新的 Vue 实例开始的: 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。…
[前端性能优化]前端性能优化 24 条建议
性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面就是配置麻烦,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,需要谨慎使用,请读者带着批…
[前端开发]web前端开发需要学什么(包含前端学习路线)
前端开发,做到后面,是可以走很多方向的; 但是要保证后期的平滑过度,前期还是要把一些必须的知识搞扎实的; web前端开发需要学什么 环境搭建 前端环境很好搭建,编辑器+浏览器即可。…
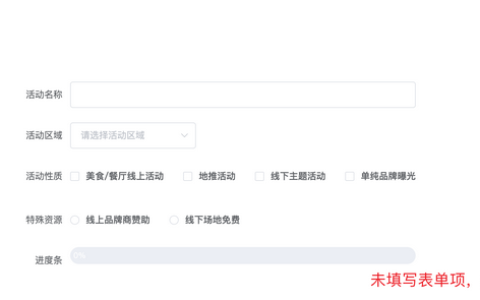
Vue:实现动态显示表单项填写进度功能
表单项填写了,进度条就增加相应的比例,表单项未填写,进度条就 减少相应的比例。 原理 1、如何监测表单项是否有值,可以专门用对象存储进度条增幅比例。如果表单项有值则存储,没有值则赋…
Vue开发应用:Vue-cli3中使用TS语法
Vue开发应用:Vue-cli3中使用TS语法。 ts有什么用? 类型检查、直接编译到原生js、引入新的语法糖 为什么用ts? TypeScript的设计目的应该是解决JavaSc…
Vue应用:在Element折叠面板里Collapse设置默认全部展开
Vue应用:在Element折叠面板里Collapse设置默认全部展开。 这个适用于需要for循环 <el-collapse-item> 负责展开的属性是value。 …