资讯
Google AdSense 搜索广告:在瑞士投放 AdSense 搜索广告 (AFS) 需满足的意见征求管理要求即将实施
自 2024 年 7 月 31 日起,为了遵守《欧盟地区用户意见征求政策》,使用搜索广告发布商产品(AdSense 搜索广告、AdSense 域名广告和可编程搜索引擎)的合作伙伴在…
使用 React 和 OpenAI API 构建自己的 ChatGPT 克隆
在本教程中,我们将介绍如何构建自定义聊天机器人应用程序,该应用程序允许我们提出问题并获得高质量的答案。该机器人将记住之前的提示,模拟情境感知对话。 关键要点 在当今快速发展的数字环…
React 基础应用:聊聊mobx和redux的区别
分享一个React 基础应用:聊聊mobx和redux的区别。 React是一种流行的JavaScript库,用于构建用户界面。 在React生态系统中,状态管理是一个重要的主题,…
使用生成式 AI 增强 DevSecOps 工作流程:综合指南
随着生成式 AI 的出现,新一轮创新浪潮使组织能够通过减轻软件开发和交付过程中繁琐、手动和耗时的环节来加速 DevSecOps 工作流程。然而,要充分发挥 AI 的潜力,开发人员必…
GitHub Copilot 是什么?适合所有人的 AI 配对程序员
程序员花费大量时间编写代码。代码编辑器等工具可以帮助我们提供语法建议、代码片段、调试建议等。但如果我们有一个使用人工智能 (AI) 的工具来帮助我们编写更重要的代码部分,那会怎样?…
了解 ChatGPT 如何维护上下文
对话中的语境概念至关重要,因为它可以实现连贯而有意义的交流。在人工智能领域,这个概念同样重要。一个因其保持语境的能力而备受关注的人工智能模型是 ChatGPT。但 ChatGPT …
GenAI:如何通过快速压缩技术降低成本
在本文中,我们将探讨在开发早期阶段使用快速压缩技术,这有助于降低基于 GenAI 的应用程序的持续运营成本。 通常,生成式人工智能应用程序利用检索增强生成框架以及即时工程,从底层大…
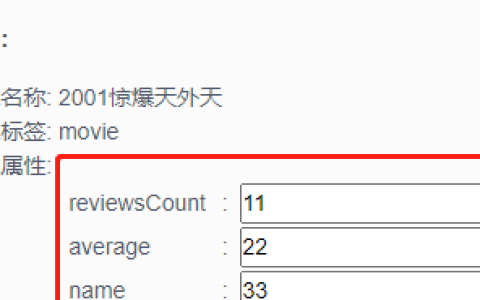
vue:页面注入js修改input值
一般会直接这样写: 但在某些前端框架,例如Vue之类的,Vue的input弄个双向绑定啥的,此时我们用原生的JS企图去控制输入框的值就会出现无效的情况(明明input上有数字或者字…
聊聊vue3中的defineProps
在Vue 3中,defineProps是一个新的API,用于在子组件中定义并接收来自父组件的props。这是Vue 3中组件数据传递方式的一种改进,使得props的声明和接收更加直…
在 Chrome 中删除、允许和管理 Cookie
您可以选择删除现有 Cookie,允许或禁止使用所有 Cookie,以及针对某些网站设定这方面的偏好。 重要提示:如果您加入了“跟踪保护”测试组,则会看到一项名为“跟踪保护”的新 …
自定义指令:聊聊vue中的自定义指令应用法则
今天我们来聊聊vue中的自定义指令应用法则。 自定义指令 1.指令介绍 每个指令都有自己各自独立的功能 2.自定义指令 概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能…
聊聊Vue中@click.stop和@click.prevent
一起来学下聊聊Vue中@click.stop和@click.prevent。 一、@click.stop(阻止事件冒泡) @click.stop:阻止事件冒泡,即阻止点击事件从子组…
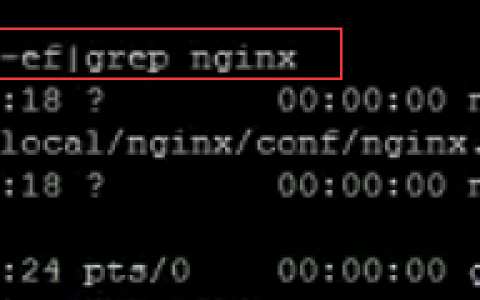
Nginx 基本操作:启动、停止、重启命令。
我们来学习Nginx基础操作:启动、停止、重启命令。 方案1 重启nginx 关闭nginx 其他的停止nginx 方式 启动nginx 平滑重启nginx 方案2 启动 &nbs…
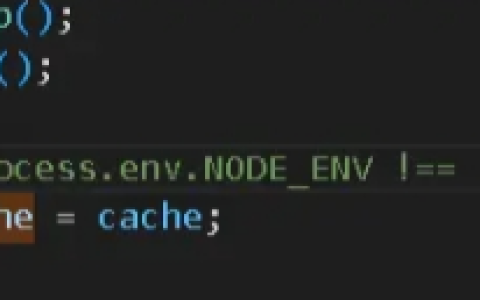
Vue3:手动清理keep-alive组件缓存的方法
Vue3中手动清理keep-alive组件缓存的一个解决方案 源码: 这里表明我们有两种修改方案: 方案一:注释 instance.__v_cache = cache; 这行代…
聊聊React和Vue组件更新的实现及区别
React 和 Vue 都是当今最流行的前端框架,它们都实现了组件化开发模式。为了优化性能,两者都采用了虚拟DOM技术。当组件状态发生改变时,它们会使用虚拟DOM进行局部渲染比对,…
尝试适用于 Ubuntu 和 Debian 衍生版本的 Mozilla 新 Firefox Linux 软件包的 4 个理由
对于Linux用户来说,这是个好消息,经过几个月的测试,Mozilla 今天发布了Linux 版 Firefox 的新软件包(特别是Ubuntu、Debian和任何基于 Debia…
React:学习Grid Layout基础使用
React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库。它提供了一个灵活的网格系统,可以帮助开发人员构建响应式的布局,并支持拖拽、调…
Vue中用法分析:import和require
讨论下Vue中用法分析:import和require。 在前端开发中,使用Vue框架进行项目开发是非常常见的。在Vue项目中,我们经常需要引入外部的模块或文件,这时候就会用到imp…
Vue项目:解决每次发版后要清理浏览器缓存问题
在Vue项目开发过程中,如何解决每次发版后要清理浏览器缓存问题。 最近项目更新频繁,每次一更新客户都说还跟之前的一样,一查原因是因为客户没有清空浏览器的缓存,所以为了方便客户看到最…
React Grid Layout 示例教程:基础使用
介绍下 React Grid Layout 示例教程,来吧,一起学习。 摘要 React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库…