Ext.js API
Ext.js:Ext.container.Viewport 容器
返回到:Ext.js 教程:集装箱 Ext.container.Viewport:Viewport是一个容器,它会自动调整大小到整个浏览器窗口的大小。 然后,您可以在其中添加其他E…
Ext.js:Ext.tab.Panel 容器
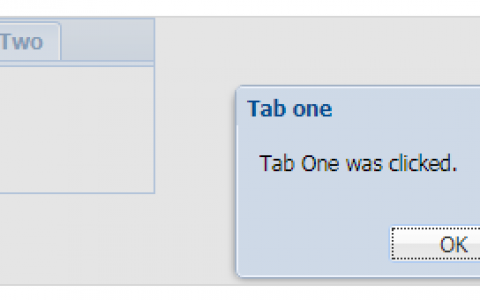
返回到:Ext.js 教程:集装箱 Ext.tab.Panel : 标签面板就像一个普通的面板,但支持卡标签面板布局。 语法 以下是创建Ext.tab.Panel容器的简…
Ext.js:Ext.form.Panel 容器
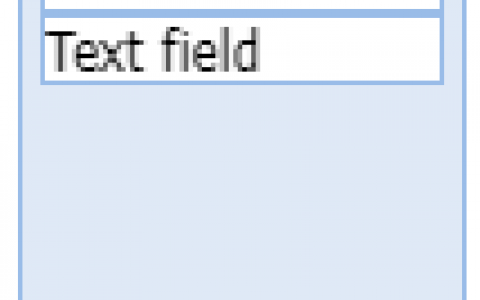
返回到:Ext.js 教程:集装箱 Ext.form.Panel:Form面板为表单提供了一个标准容器,它本质上是一个标准的Ext.panel.Panel,它自动创建一个用于管理任…
Ext.js:Ext.panel.Panel 容器
返回到:Ext.js 教程:集装箱 Ext.panel.Panel:这是允许在正常面板中添加项目的基本容器。 语法 这里是创建Ext.panel.Panel容器的简单语法: 例 下…
Ext.js:容器内的容器(Container inside container)
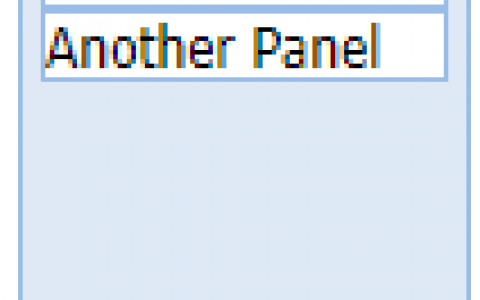
返回到:Ext.js 教程:集装箱 容器内部容器:我们可以在其他容器内部的容器作为父容器的组件以及其他组件。 语法 这里是使用容器内容器的简单语法: 您可以将容器作为其他容器中的项…
Ext.js:容器内的组件(Components inside Container)
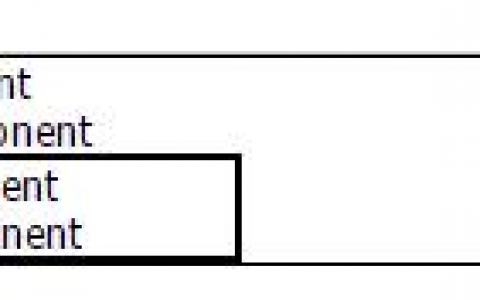
返回到:Ext.js 教程:集装箱 容器中的组件:我们可以在容器内部有多个组件。 语法 这里是使用容器内部组件的简单语法。 您可以将组件作为容器中的项目 例 以下是显示容器内部组件…