Ext.js API
Ext.js 图像:正方形
返回到:Ext.js 教程:图像 这用于创建正方形。 语法 这里是添加正方形的简单语法。 例 下面是一个简单的例子显示用法。 返回到:Ext.js 教程:图像
Ext.js 图像:旋转图像(Rotation)
返回到:Ext.js 教程:图像 此属性用于通过提供角度来旋转图像。 语法 这里是要添加的简单语法: 例 下面是一个简单的例子显示用法。 这将产生以下结果: 返回到:Ext.js …
Ext.js 图像:移动图
返回到:Ext.js 教程:图像 转化属性用于在绘制图形时的移动,使用x和y来在坐标系上移动(以右,下为x,y轴正方向)。 语法 这里是添加translate的简单语法。 xtyp…
Ext.js 图像:文本绘图
返回到:Ext.js 教程:图像 这种类型的绘制元素用于绘制任何文本。 语法 这里是添加文本的简单语法。 例 下面是一个简单的例子显示用法。 返回到:Ext.js 教程:图像
Ext.js 图像:路径绘图
返回到:Ext.js 教程:图像 这用于创建freepath。 语法 这里是添加路径的简单语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果: 返回到:Ext.js 教程…
Ext.js 图像:Image
返回到:Ext.js 教程:图像 这用于向图形添加图像。 语法 这里是添加图像的简单语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果(在自己的项目记得修改src) 返回…
Ext.js 图像:椭圆弧
返回到:Ext.js 教程:图像 这用于创建椭圆弧形。 语法 这里是添加椭圆弧的简单语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果: 返回到:Ext.js 教程:图像
Ext.js 图像:椭圆
返回到:Ext.js 教程:图像 这用于创建椭圆形。 语法 这里是添加椭圆的简单语法。 例 下面是一个简单的例子显示用法。 返回到:Ext.js 教程:图像
Ext.js 图像:弧形
返回到:Ext.js 教程:图像 描述 这用于创建弧形。 语法 这里是添加弧的简单语法。 例 下面是一个简单的例子显示用法。 返回到:Ext.js 教程:图像
Ext.js 图像:矩形
返回到:Ext.js 教程:图像 此类型用于创建绘图的矩形形状。 语法 这里是添加矩形的简单语法。 例 下面是一个简单的例子显示用法。 返回到:Ext.js 教程:图像
Ext.js 图像:圆(Circle)
返回到:Ext.js 教程:图像 这用于创建圆形。 语法 这里是添加圆形的简单语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果: 返回到:Ext.js 教程:图像
Ext.js:进度条(Progress bar )
返回到:Ext.js 教程:组件 进度条:这用于显示完成的工作的进度,并显示后端工作仍在进行中,所以请等待,直到完成。 语法 它基本上是一个消息框,显示任务的进度。 下面是创建进度…
Ext.js:HTML编辑器
返回到:Ext.js 教程:组件 HTML编辑器:这个Ext JS UI小部件是创建一个html编辑器,以便用户可以编辑它在字体,颜色,大小等方面输入的信息。 语法 下面是创建HT…
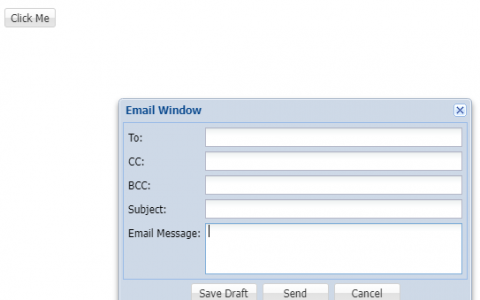
Ext.js:窗口(Window )
返回到:Ext.js 教程:组件 窗口:这个UI组件是创建一个窗口,当任何事件发生时应该弹出窗口。 窗口基本上是一个面板,当任何事件发生时按钮/链接单击或悬停在其上应该出现。 语法…
Ext.js:工具提示
返回到:Ext.js 教程:组件 工具提示:当一些事件发生时,出现的小信息基本上是用于悬停事件。 语法 这里是创建工具提示的简单语法: 例 下面是一个简单的例子显示工具提示 运行截…
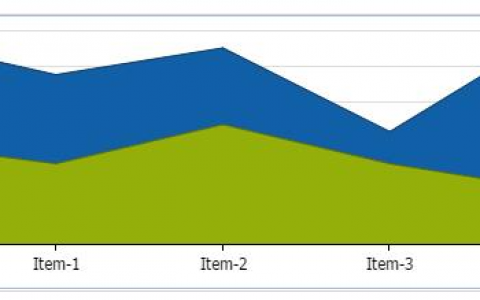
Ext.js:区域图
返回到:Ext.js:图表(chart) 此图表用于以区域图形格式表示数据。 它是一个笛卡尔图表。 语法 这里是简单的语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果:…
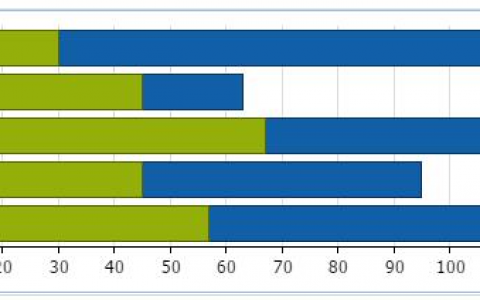
Ext.js:条形图
返回到:Ext.js:图表(chart) 此图表用于以条形图格式表示数据。 它是一个笛卡尔图表。 语法 这里是简单的语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果: …
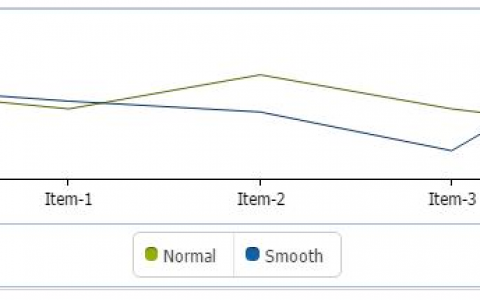
Ext.js:折线图
返回到:Ext.js 折线图 此图表用于以线图格式表示数据。 它是一个笛卡尔图表。 语法 这里是简单的语法。 例 下面是一个简单的例子显示用法。 这将产生以下结果: 返回到:Ext…
Ext.js:饼图
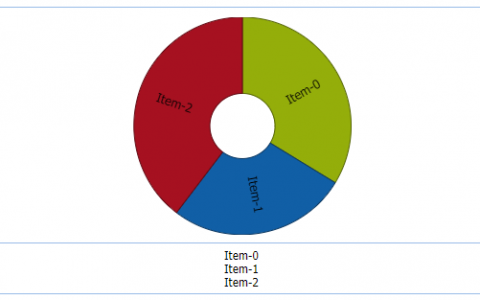
返回到:Ext.js:图表(chart) 此图表用于表示饼图格式的数据。它是一个极坐标图。 语法 这里是简单的语法。 例 下面是一个简单的例子显示用法。 运行效果截图为: 返回到:…
Ext.js:图表(chart)
返回到:Ext.js 教程:组件 图表用于以图形格式表示数据。 以下是Ext JS提供的不同图表: 编号 图表 1 Pie Chart由于名称表示此图表用于以饼图格式表示数据。 2…