Ext.js 教程
Ext.js 教程:环境设置
我们已经在线设置了ExtJS编程环境,以便您可以在线编译和执行所有可用的示例。 它给你对你正在阅读的信心,并使您能够使用不同的选项验证程序。 随意修改任何示例并在线执行。 请尝试以…
Ext.js 教程:命名约定
命名约定是标识符要遵循的一组规则。 它使得代码对于其他程序员也更可读和可理解。 Ext JS中的命名约定遵循标准JavaScript约定,这不是强制性的,而是遵循的良好做法。 它应…
Ext.js 教程:架构
Ext JS遵循MVC / MVVM架构。 MVC – 模型视图控制器体系结构(版本4) MVVM – 模型视图Viewmodel(版本5) 这种架构不是程…
Ext.js 教程:第一个程序
本章列出了在Ext JS中首先编写Hello World程序的步骤: 步骤1 在我们选择的编辑器中创建index.htm页面。 将所需的库文件包含在html页面的head部分,如下…
Ext.js 教程:集装箱
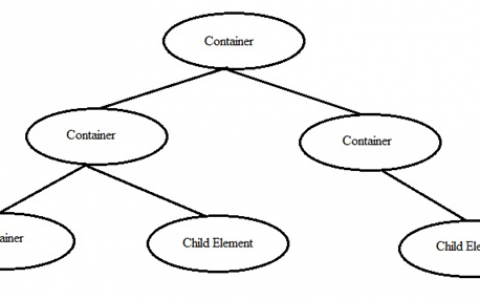
容器 Ext JS中的容器是我们可以添加其他容器或子组件的组件。 这些容器可以具有多个布局以将部件布置在容器中。 我们可以从容器和其子元素添加或删除组件。 Ext.containe…
Ext.js 教程:布局
布局是元素在容器中排列的方式。 这可以是水平的,垂直的或任何其他。 Ext JS在其库中定义了不同的布局,但我们也可以编写自定义布局。 编号 布局和描述 1 Absol…
Ext.js 教程:组件
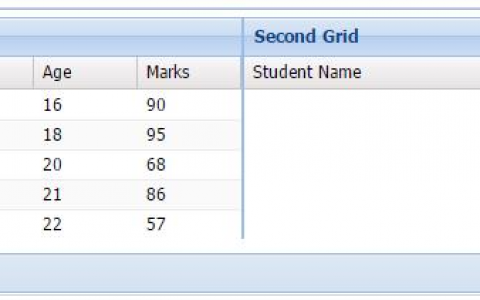
ExtJS UI由一个或多个名为Components.Ext的widget组成.JS具有定义的各种UI组件,可以根据您的要求进行定制。 编号 方法&说明 1 Grid 网格组件…
Ext.js 教程:拖放
拖放功能是为使开发人员轻松工作而添加的强大功能之一。拖动操作基本上是在某些UI元素上的点击手势,同时按住鼠标按钮并移动鼠标。 在拖动操作后释放鼠标按钮时,会发生放置操作。 语法 将…
Ext.js 教程:自定义事件和监听器
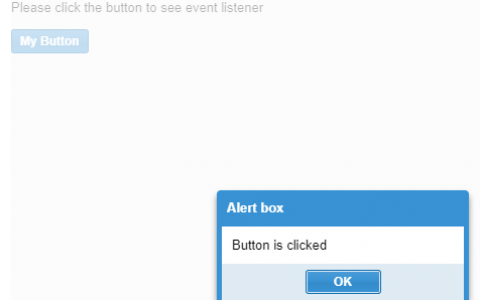
事件是在类发生的时候触发的。 例如,当一个按钮被点击或元素被渲染之前/之后。 写事件的方法: 内置事件使用侦听器 稍后附加事件 自定义事件 内置事件使用侦听器 Ext JS提供了用…
Ext.js 教程:数据
数据包用于加载和保存应用程序中的所有数据。 数据包有许多类,但最重要的类是: 模态 商店 代理 模型 modal的基类是Ext.data.Model.It表示应用程序中的一个实体…
Ext.js 教程:字体
描述 Extjs提供了使用不同字体包的功能。 字体包用于为包中可用的图标添加不同的类。 Font-Awesome Font-Pictos Font-Awe…
Ext.js 教程:风格
应用程序样式是指用户调整组件的外观和感觉。 这些调整可能包括:颜色,颜色渐变,字体,边距/填充等。Ext JS 6有一种新的应用程序样式。 它使用SCSS的样式。 SCSS是编写C…
Ext.js 教程:本地化
最好用他们理解和喜欢的语言来沟通用户。 Extjs本地化包支持超过40种语言,如德语,法语,韩语,中文等。 在ExtJs中实现区域设置非常简单。您将在ext-locale…
Ext.js 教程:可访问性
什么是可访问性? 一般来说,可访问性意味着可用性,内容可访问意味着内容可用。 在软件术语中,应用程序可访问意味着应用程序可用于所有人。 这里所指的是残疾人,视障者一次或使…
Ext.js 教程:调试代码
任何JavaScript代码都可以使用alert()框或console.log()或调试器中的调试指针进行调试。 警告框: 请在要检查流或任何变量值的代码中放置一个警告框。例如al…
Ext.js 教程:方法
它用于在Android OS中返回true值;否则返回false。 下面是几个内置函数,主要在 Ext JS 中使用: Ext.is类: 此类检查您使用的平台,无论是手机还是桌面,…